What is the Hype all about?
Tumult offers a full fledged authoring tool for interactive web animations with Hype. But do we really need such a tool? What would be the alternative and where does it actually fit in? A reasonable question that we will hopefully answer with this short article.
From Flash to present
After the demise of Flash as the ultimate platform for animated and interactive content on the web the creative industry had a hard time to recover - leaving quite a huge gap to be filled.
Adobe’s Edge Animate was a promising attempt with focussing on web standards (HTML5 DOM animations) and offering a visual design surface based on a browser instance. Unfortunately, this project never made the broad audience and was discontinued in early 2016. At the same time, Adobe decided to focus on former Flash Professional as primary authoring tool for interactive web animations and rebranding it to Adobe Animate CC - quite frankly adding even more fuel to the confusion around what tool to use. Especially since Animate CC follows a different approach than late Edge Animate with focussing on HTML5 Canvas instead of DOM animations. And although Canvas is a good choice for some projects, it also has its downsides and HTML DOM animations had their perks.
Where does Hype fit in?
Luckily for fans of Edge Animate and HTML DOM animations in general, Tumult has pursued the same approach as Edge Animate and offers with Hype a mature and handy replacement, focussing even more on getting designers on board with visually driven workflows and easy-to-use interfaces.
As such it is mainly targeted at designers and storytellers who want to visually compose interactive, animated content for HTML export. Let’s take a closer look what it has to offer and how it competes…
The benefits
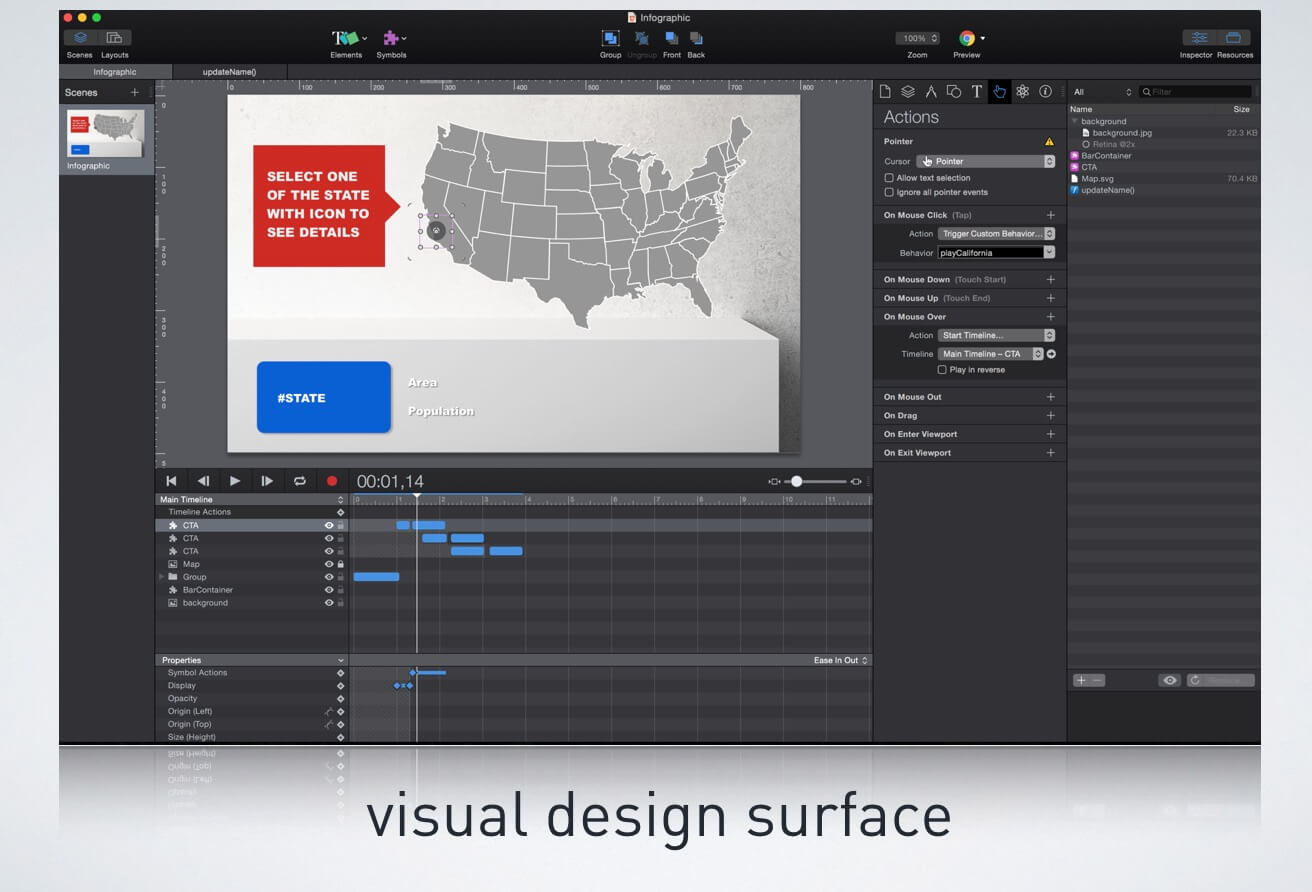
First and foremost the tool offers a visual design surface, so that arranging and animating content is really straightforward and accessible for everyone, that means you don’t have to deal with code. Assets can be placed and re-arranged on the stage via drag and drop and a property inspector gives access to the relevant css properties, often with support of visual input options, from color picker to selecting the border section, shadows etc.
As WYSIWYG (what you see is what you get) editor, the user instantly sees the actual result represented on the stage. So even if one has no idea of css properties, it becomes fairly easy to modify objects and assets to one’s needs in a very short time.

Probably not as obvious but definitely a strong suit is the fact that Hype’s design surface is actually a browser instance, so it really reflects the actual result in the browser. That is as close as it gets to “design in the browser” as it gets (without writing code).
The output is thus purely web standard based HTML, CSS and JavaScript, which allows Hype projects to be run in any HTML environment, from browser to digital publication to app. It even supports Adobe’s animation packaging format OAM so that Hype compositions can be placed instantly in InDesign, Muse or Dreamweaver.
In addition to that, relying on web standards also brings the advantage that it plays well with all the (JavaScript/jQuery) libraries and components out there, so Hype can easily be extended, similar to Edge Animate back in the day.
The focus however lies on making animation choreographies easy to handle. In order to do that, Hype comes with a simple yet powerful timeline. Especially beginners will benefit from the “record” mode, which allows to store the entire state on the stage at one instant, move the playhead on the timeline to the next instant and make changes right on the stage or within the properties to automatically create animation tweens (interpolation between keyframes) and the according animation track.
Those can than be optimised with easings - choosing from a variety of presets or even designing individual easings visually with a curve diagram to create more realistic animations.
In order to keep things clearly laid out yet quickly adjustable, the timeline is divided into an object section representing the bigger picture with all animation tracks. Underneath is a property timeline that displays the single keyframes and animation tweens for the properties of the currently selected element.
A truly unique feature of Hype is the option to create multiple timelines for the same scope (both main composition or symbols). This becomes even more exciting with the option to make them relative, meaning the animation on the given timeline uses the previous values as starting point.
I have already mentioned symbols. Similar to what you find in Animate CC and Edge Animate, symbols are also a powerful weapon of choice in Hype to create asynchronous and nested animations.
In order to keep things non-coder friendly, Hype comes with a preset of actions to add interactivity and modality without requiring understanding of code (JavaScript). Still you can add custom code (encapsulated in a function) at any point.
One thing that sets Hype apart from most of the other tools is the integration of responsive feature, allowing not only scaling compositions but defining alignment and creation of layout variations (similar to media query breakpoints). This will not resolve all issues that come with aiming for responsiveness but it is a solid start.
Similarly Hype will automatically make sure to load the right resolution required depending on the device pixel ratio, given that the assets used provide the quality necessary.
The downsides
Now the big “but”. Hype unfortunately is currently only available for MAC users.
It is also quite obvious that the focus lies rather on keeping code away from designers, which comes with a certain price: developer can rely on a rather limited API, the build-in code editor offers no support and in contrast to Edge Animate or Animate CC the scripts are not really accessible from outside the tool. One of the best parts of Edge Animate was the seemingless back and forth between authoring tool and code editor.
Conclusion
For someone who is looking for an easy to use and simple tool to create interactive animations, Tumult Hype is a true alternative. Way less complex than Animate CC and closer to a real web environment. Especially the responsive features make it a fit candidate for contemporary workflows. Yet it will not be the best solution for all cases - which resides in the nature of the modern web, where HTML Dom animations have the advantage in some use cases, on other occasions Canvas or SVG animations are to be favored. Therefore one has to choose the right tool for the job.
With the pretty solid improvement shown in the recent time, a solid SVG implementation will be coming soon to Hype offering even more freedom.
For those who want to see examples and/or get a starting point, TourDeHype.com offers free downloads with projects and tutorials, so a good resource to start from.
Happy Animating!