Why should I give Tumult Hype a try?
Here’s a top 10 of obvious and not so obvious reasons why Tumult Hype can be a creative game changer for you…

When it comes to choosing the right tool for the job, it is not only about specific features, but rather the package and environment it entails that has the decisive vote. In this fast thriving world of the modern web, new tools are emerging pretty much every day. This variety yet makes it even harder to decide. Having a closer look at Tumult Hype as authoring tool for interactive web animations, I created a short list of reasons why I think it is worth giving it a shot.
14 Day fully functional Free Trial
Starting off with this rather pragmatic reason, looking into Hype won’t cost you a dime thanks to the free trial period. The good news: It is a fully functional version without restrictions, so you can actually use it for productive purposes. The trial covers both the standard and the pro version to give you a full impression of the tool with all the features and full potential.
Vivid community
A tool can only be successful with a thriving support from the community. From sample projects to support, inspiration and feature requests - the benefit always goes both ways. Tumult has a strong interest in growing a healthy community around Hype, offering a blog and support on the website but also actively supporting local and online events and platforms like Tour de Hype or Hypedocks. As a user you will find a lot of free to use examples to help explore the tool and its features, experience established workflows and also get help when needed (usual response time within a day!).
Continuity
One of the toughest questions when looking at a new tool or software in this fast developing sector is the question whether it will be around long enough - especially when one has just experienced the demise of tools like Edge Animate. Obviously there is no real guarantee to it, but Hype has already been around long enough to prove its seriousness and with currently v3.6 and regular updates (v4.0 soon to be released), it is already well established and mature so that you are facing a stable and reliable tool with Hype having the focus and priority by Tumult’s product team.
Simple workflows
Learning a new tool is always a challenge. Therefore it is always helpful if not crucial that the tool offers intuitive and straight-forward workflows. With Tumult Hype this is definitely the case. One good example here is the asset handling: Images can easily be imported from the file system via drag and drop right onto the stage and from there it is a piece of cake to create the animation. But it goes even further than that: Hype remembers the original asset in the file system and offers to update the placed item when the original asset changes - allowing to leverage the full power of Photoshop Generator for example. Hype also plays well with other tools: You can simply copy/paste vector graphics straight from Adobe Illustrator onto your stage in Hype.
This kind of smooth workflow solutions continues on to the preview in your browser of choice and intelligent publish options (which can even be extended with scripts).
Extensibility
A truly versatile tool does not necessarily have to have everything on board. To be quite frank, there is no such thing as the “perfect tool”. It is important however to offer ways to add and enhance the possibilities of a tool so that it can adjust to specific use cases. With JavaScript as foundation for all scripts, Hype is very open for such enhancements. Starting with simple custom scripts in the tool itself (custom functions) that can be triggered by actions, timelines or behaviors (events) to including entire JS libraries the entire power of JavaScript and jQuery are at your fingertips - use one of the countless existing libraries on the web or custom code to unleash creative superpowers.
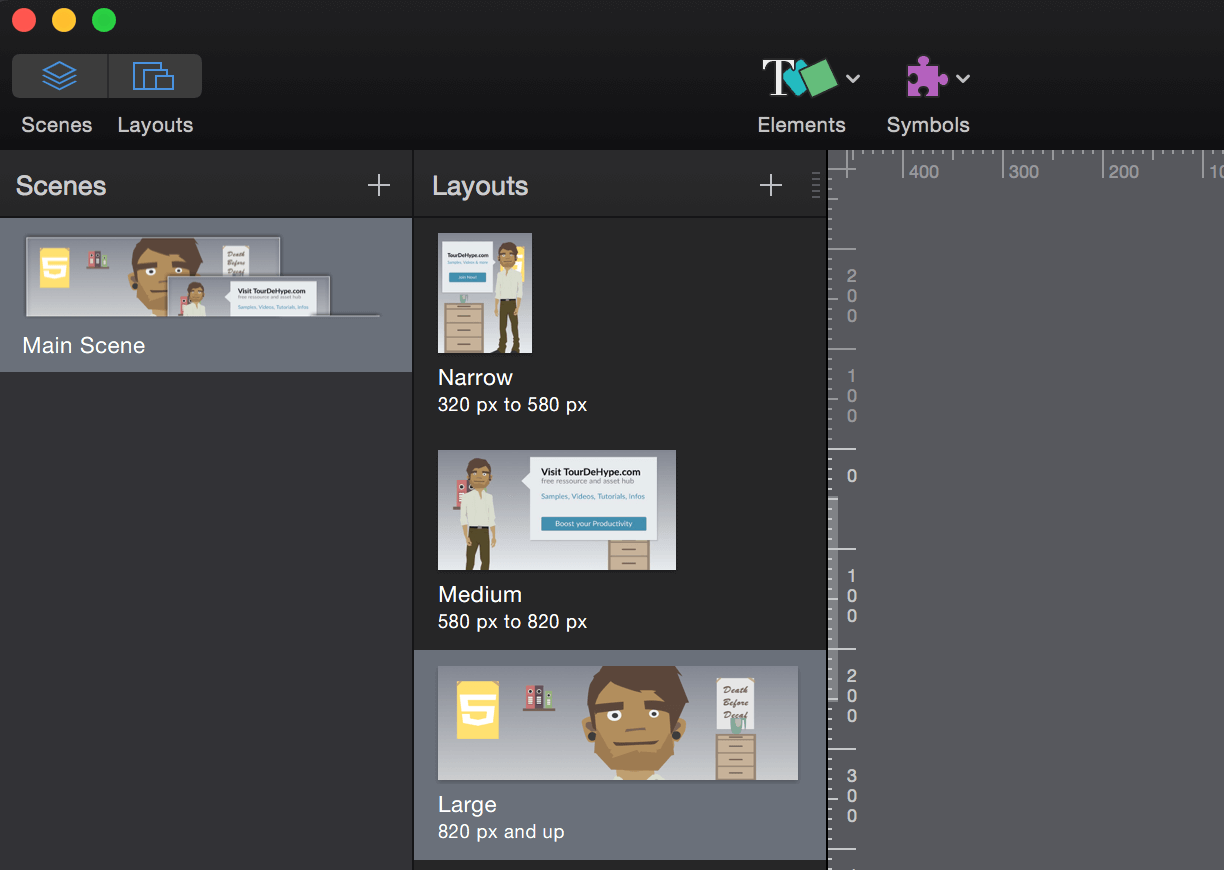
Responsive ready
One thing that sets Hype apart from most of the other tools is the integration of responsive feature, allowing not only scaling compositions but defining alignment and creation of layout variations (similar to media query breakpoints). This combination of flexible and adaptive layouts allows the composition to cover most of the common use cases.
Especially for designers who are not yet well versed in the responsive paradigm the integration of these responsive features with visual support inside a user interface can help creating awareness for responsive issues in the first place. Similarly to layout issues, Hype will automatically make sure to load the right resolution required depending on the device pixel ratio, given that the assets used provide the quality necessary.
This will not resolve all issues that come with aiming for responsiveness but it is a solid start.
Level of complexity
Hype follows the approach to make animations and basic interactivity accessible to non-coders. The timeline is very intuitive and especially with the “record” mode allows composing animation choreographies quickly and with ease. The most important scripts can be composed with predefined selections, such as timeline controls (play, pause, etc.), switching scenes or opening a URL. This covers the most important use cases.
At the same time, Hype is also suitable for complex projects, pretty much seemingless allowing to enhance the level of complexity as you go, when using for example (nested) symbols, behaviors or custom JavaScript to name only a few examples. Hype is therefore a great tool for beginners but also definitely a powerful weapon for professionals.
Viewport triggered animations
While working with Hype, it becomes more and more obvious that its development is strongly use case driven, resolving pain points real users face on their daily projects. These sometimes rather small but crucial aspects make a difference. One example here is the build-in option to trigger actions when elements or symbols enter or exit the viewport - without having to write a single line of code and complex calculations. This is not a very shiny feature at first glance, but truly essential for a great deal of projects that would otherwise require an additional coder on the team to get the job done.
Physics
A similar yet different notion is the integration of physics in Tumult Hype. Admittedly, it is rather an edge-case feature that will only be needed in a comparatively small amount of web projects, but in those cases, this feature can actually be a game changer. Especially since it comes with a very handy and easy to understand property panel to adjust the parameters and to define which of the elements are influenced by the physics and whether they should remain static (no movement) or dynamic. Again it becomes obvious that the developers of Hype really think things through also allowing simple repositioning of elements on drag so that the combination can result in quite expressive projects, again without involving a coder in the first place.
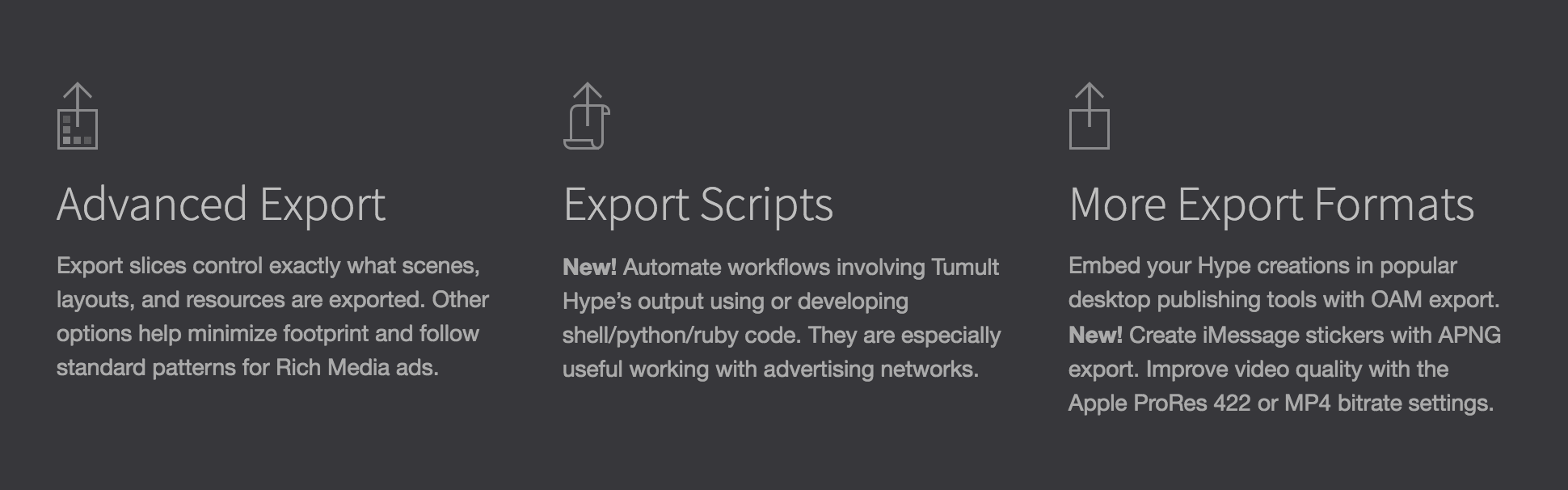
Use case oriented export
Probably one of the biggest pros for using Tumult Hype is the well thought through and use case oriented publish and export process. This not only helps minimize the footprint for a general optimized performance, but it makes this tool also first and foremost suitable for rich media ads with their strict restrictions. It also offers helpful ways to grant a smooth integration, for example through Adobe’s OAM packaging, so that entire compositions can easily be placed in InDesign, Dreamweaver or Wordpress etc. as a single file.
As mentioned earlier, besides an already advanced range of export settings (no worries - well placed in an advanced export dialog) Hype is also open for custom export scripts and automization, to adopt to the requirements in the best possible way.

Conclusion
Tumult Hype does not only have convincing features that make it the perfect tool for beginners and pros alike, but what strikes most is the way in which all the different aspects neatly come together to create this piece of software. Of course it will always be a challenge to break down the complexity of what we call the modern web into an intuitive, visual interface and at a certain point, coding skills will be required to create more complex compositions. Also the underlying technology (HTML5 DOM) defines certain barriers. But in comparison to the competition out there, Hype handles its job more than well and therefore comes highly recommended.